índice
- Centrar el texto en HTML con el atributo de alineación
- Centrar el texto en HTML con el centro de etiquetas
Centrar el texto en HTML con el atributo de alineación
mirar centrar el texto HTML, todo lo que tiene que hacer es aprender a usar el atributo correctamente alinear, que se puede utilizar en múltiples contextos: gracias a él, de hecho, es posible alinear textos, imágenes, tablas, etc. Averigüemos cómo insertarlo tanto dentro de la etiqueta. que en la etiqueta <div></div>.
Etiqueta

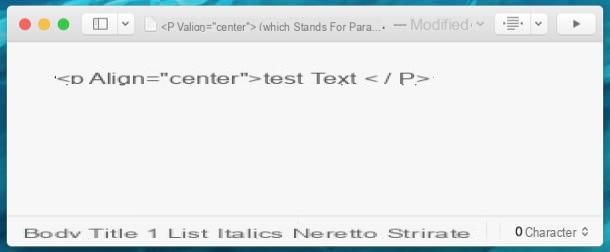
Para obtener un texto alineado en el centro mediante el atributo y la etiqueta de alineación, debe proceder de la siguiente manera: primero abra su editor HTML favorito, inserte la etiqueta (que en caso de que no supieras que significa párrafo, párrafo en español) seguido del atributo alinear y el atributo correspondiente al estilo de formato deseado, es decir centro (centrado) encerrado en comillas. En este caso, el código a utilizar para obtener el resultado deseado es el siguiente.
Texto de prueba
Utilizando el código que acabo de indicar podrás obtener el resultado que ves a continuación, que es un texto perfectamente alineado en el centro de la página en la que está insertado.
Texto de prueba
Con la misma técnica, también puede alinear el texto a la izquierda, a la derecha o incluso justificarlo. Para continuar, todo lo que tiene que hacer es reemplazar alinear = "centro" con uno de los siguientes atributos.
- alinear = "izquierda" - si tiene la intención de alinear el texto a la izquierda.
- alinear = "derecha" - si desea alinear el texto a la derecha.
- alinear = "justificar" - si, por el contrario, pretende justificar el texto.
Etiqueta

Como dije anteriormente, también es posible centrar el texto en HTML usando la etiqueta <div></div> que, como ya sabrás, se diferencia del analizado anteriormente por el hecho de que no crea párrafos (por lo que no deja una línea en blanco al final) y puede usarse como contenedor genérico para múltiples elementos, por lo que no solo contenido textual, pero también tablas, imágenes, etc.
Para obtener un texto centrado con la etiqueta en cuestión, incluso en este caso, todo lo que tiene que hacer es abrir el editor HTML que está utilizando para crear su página web "a mano", insertar la etiqueta <div></div> seguido del atributo alinear y especificar entre comillas el estilo de formato deseado, en este caso centro, es decir, centrado. A continuación encontrará un ejemplo práctico que le resultará útil para comprender aún mejor cómo proceder.
Texto de prueba
El código en cuestión te permitirá obtener el siguiente resultado, es decir, un texto perfectamente alineado en el centro de la página en la que se inserta:
Incluso la etiqueta no solo centra el texto, también se puede utilizar para alinear textos a la izquierda, a la derecha o justificarlos. Simplemente reemplace el atributo alinear = "centro" con uno de los que se enumeran a continuación.
- alinear = "izquierda" - si tiene la intención de alinear el texto a la izquierda.
- alinear = "derecha" - si desea alinear el texto a la derecha.
- alinear = "justificar" - si, por el contrario, desea justificar el texto.
En cualquier caso, en aras de "limpiar" el código, te recomiendo que uses siempre la etiqueta (especialmente en lo que respecta a la letra) y no a la etiqueta . ¿Entendido?
Centrar el texto en HTML con el centro de etiquetas

Otra forma de centrar el texto en HTML es recurrir auso del centro de etiquetas, que ofrece la ventaja de poder centrar varios párrafos a la vez. Todo lo que tiene que hacer para usarlo es abrir el editor HTML que está usando para practicar, insertar la etiqueta seguido del texto que desea centrar y la etiqueta de cierre , que debe insertarse en el punto de la página donde desea dejar de usar el formato centrado.
Si desea centrar solo un párrafo, por ejemplo, puede proceder como ve en el siguiente ejemplo.
Texto de ejemplo
El resultado que obtendrás será el siguiente.
Texto de ejemplo
Si, por el contrario, desea centrar varios párrafos a la vez, todo lo que tiene que hacer es encerrarlos todos dentro de la etiqueta. . Esta es una de las ventajas de usar esta etiqueta en lugar del atributo alinear (que debería haber puesto dentro de cada etiqueta para obtener el mismo resultado). Si desea centrar más párrafos, siga los pasos a continuación.
Ejemplo de texto párrafo no. 1
Ejemplo de texto párrafo no. 2
Ejemplo de texto párrafo no. 3
Texto de muestra de párrafo ...
El resultado que obtendrás usando el código que acabo de indicar serán párrafos alineados todos en el centro de la página en la que están insertados, como puedes ver en el siguiente ejemplo.
Ejemplo de texto párrafo no. 1
Ejemplo de texto párrafo no. 2
Ejemplo de texto párrafo no. 4
Texto de muestra de párrafo ...
¡Y eso es! Ahora que conoce las reglas básicas para centrar texto en HTML, todo lo que tiene que hacer es practicar, practicar y, nuevamente, ¡practicar! Al hacerlo, te familiarizarás cada vez más con el uso de las etiquetas y atributos de los que te he hablado en esta guía y podrás formatear los textos para insertar en tu página web sin ninguna dificultad. En este sentido, te sugiero que consultes también mi guía sobre cómo crear un sitio en HTML, en la que te he explicado con más detalle cómo construir un sitio usando solo el código.
Cómo centrar el texto HTML