Navegar por Internet en su teléfono inteligente en sitios diseñados solo para jugar en una PC puede no ser una buena opción: ahora, prácticamente todas las personas usan teléfonos inteligentes y tabletas y, con un sitio no optimizado para dispositivos móviles, corremos el riesgo de perder usuarios y visitas. en nuestro sitio solo porque no está correctamente optimizado. A esto le sumamos que Google prefiere aquellos que tengan una versión del sitio móvil o adaptada para uso móvil, favoreciéndolo en el posicionamiento en el buscador (con el resultado de incrementar las ganancias del sitio).
Navegar por Internet en su teléfono inteligente en sitios diseñados solo para jugar en una PC puede no ser una buena opción: ahora, prácticamente todas las personas usan teléfonos inteligentes y tabletas y, con un sitio no optimizado para dispositivos móviles, corremos el riesgo de perder usuarios y visitas. en nuestro sitio solo porque no está correctamente optimizado. A esto le sumamos que Google prefiere aquellos que tengan una versión del sitio móvil o adaptada para uso móvil, favoreciéndolo en el posicionamiento en el buscador (con el resultado de incrementar las ganancias del sitio).Cualquiera que tenga un sitio web o un blog puede cree fácilmente la versión móvil de su sitio utilizando algunas herramientas sencillas puestas a disposición por el propio Google o que pueden integrarse en la mayoría de los sitios web sin tener que anular el código fuente o la estructura de la página web.
Cómo crear una versión móvil de un sitio web
Existen varios métodos para crear una versión móvil de un sitio o blog de forma sencilla, pero en muchos casos siempre es recomendable empezar desde abajo, es decir, desde HTML o CSS, para obtener los resultados deseados. En cualquier caso, siempre podemos optimizar las páginas web ya creadas utilizando algunas herramientas proporcionadas por Google u otros gestores de contenido como WordPress.
¿El sitio está optimizado para dispositivos móviles?
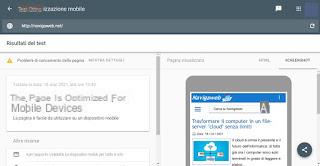
Antes incluso de realizar cambios, incluso profundos, en el sitio, verifiquemos si ya está optimizado para dispositivos móviles, utilizando la herramienta gratuita que Google pone a disposición.

En el sitio que se abre, escribimos la URL del sitio que queremos revisar o, para los más experimentados, abrimos la pestaña Código y copiamos todo el código de una página web. Pulsando la tecla URL de prueba o Prueba el código tendremos una indicación muy precisa sobre la optimización del sitio en cuestión, para que podamos saber de inmediato si vale la pena poner en práctica algunas mejoras o es preferible dejar todo como está. Si hay un problema, Google lo informará y también ofrecerá algunos consejos y soluciones para continuar.
Utilice Blogger o Google Sites para crear sitios.
Si usamos Blogger o Google Sites para administrar el sitio, no tenemos que hacer nada: Google tiene varias herramientas para optimizar automáticamente los sitios más antiguos., para que se puedan mostrar correctamente incluso en pantallas de teléfonos inteligentes y tabletas.

Utilizando los recursos de Google podremos crear una versión móvil de un sitio o blog de forma sencilla y, en caso de problemas de optimización, recibir una alerta con sugerencias a seguir para optimizar las páginas del sitio o blog en cuestión. Para saber más también podemos leer nuestras guías. Agregar un dominio personalizado en Blogger (dirección sin .blogspot) e Cree un sitio comercial o profesional con Google Sites y Google Apps..
Utilice la tecnología AMP
Si usamos WordPress u otros servicios de alojamiento de sitios web, podemos optimizar una página web para su uso en dispositivos móviles utilizando el Marco AMP, disponible para información en el sitio web oficial.

Este marco está impulsado por Google y le permite aprovechar el poder de Google para generar automáticamente una página optimizada para cualquier tipo de pantalla, incluidas las pantallas de teléfonos inteligentes y tabletas. Al cargar AMP en su sitio, todos los visitantes quién usará un teléfono inteligente o tableta para hacer clic en una página de nuestro sitio (a partir de las búsquedas de Google) mostrará una versión optimizada del texto, las imágenes y cualquier otro elemento gráfico presente en el sitio, para poder obtener un buen nivel de optimización incluso en sitios antiguos o sitios que no hemos tratado durante un tiempo.
Si usamos Blogger o Google Sites, las páginas ya están optimizadas y puede que no valga la pena enfocarse en AMP, pero si usamos WordPress como sistema de administración de sitios, podemos integrar AMP rápidamente usando el complemento oficial.
Usa temas receptivos
Para crear sitios modernos capaces de adaptarse automáticamente a la visualización en PC y dispositivos móviles, tendremos que cambiar el tema de nuestro sitio, enfocándonos si es posible en temas receptivos.

Si usamos WordPress para administrar el sitio, simplemente abra la página dedicada a los temas y busque con la voz receptiva, para poder elegir un nuevo diseño gráfico para el sitio que administramos o estamos creando, sabiendo que el diseño será automáticamente adaptarse al tamaño de la pantalla.
Si usamos Blogger o Google Sites, todos los temas básicos responden, por lo que en realidad no tendremos que cambiar nada o, si hemos utilizado un tema o diseño personalizado en el pasado, volver a uno de los temas básicos para beneficiarnos de la optimización móvil.
Conclusiones
Estos son los principales métodos que podemos utilizar para crear una versión móvil de un sitio o blog que estamos a punto de gestionar o que ya gestionamos desde hace algún tiempo. Desafortunadamente, no siempre podremos resolver la situación con los trucos vistos anteriormente: si las personalizaciones realizadas en el sitio son numerosas (un tema propietario, un sitio comprado a una agencia externa, etc.) puede ser necesario siempre pon tu mano en el código HTML para lograr una optimización móvil verdaderamente eficaz.
Para aprender a optimizar los sitios usted mismo, podemos leer nuestras guías. Qué lenguajes de programación se utilizan para crear aplicaciones y sitios web e Sitios con guías HTML y CSS, tutoriales, ejemplos de código, editor en línea.
En otro artículo, como crea aplicaciones de Android de forma gratuita y sencilla.
Crear sitios web para móviles y teléfonos móviles, la versión móvil de un sitio web o blog.