Surfing the Internet on your smartphone on sites designed only to be played on a PC may not be a good choice: now smartphones and tablets are used by practically all people and, with a site not optimized for mobile, we risk losing users and visits. on our site only because it is not properly optimized. To this we add that Google prefers those who have a version of the site mobile or adapted for mobile use, favoring it in the positioning on the search engine (with the result of increasing the site's earnings).
Surfing the Internet on your smartphone on sites designed only to be played on a PC may not be a good choice: now smartphones and tablets are used by practically all people and, with a site not optimized for mobile, we risk losing users and visits. on our site only because it is not properly optimized. To this we add that Google prefers those who have a version of the site mobile or adapted for mobile use, favoring it in the positioning on the search engine (with the result of increasing the site's earnings).Anyone who has a website or blog can easily create the mobile version of your site using some simple tools made available by Google itself or that can be integrated into most websites without having to overturn the source code or the structure of the web page.
How to create a mobile version of a website
There are various methods to create a mobile version of a site or blog easily, but in many cases it is always advisable to start from the bottom, ie from HTML or CSS, in order to obtain the desired results. In any case, we can always optimize web pages already created using some tools provided by Google or other content managers such as WordPress.
Is the site optimized for mobile?
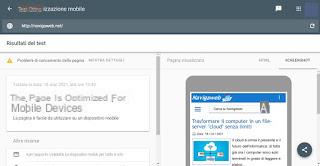
Before even making any changes, even profound, to the site, let's check if it is already optimized for mobile, using the free tool made available by Google.

In the site that opens, we type the URL of the site we want to check or, for the more experienced, we open the Code tab and copy all the code of a web page. By pressing the key Test URL o Test the code we will have a very precise indication on the optimization of the site in question, so that we can immediately find out if it is worth putting into practice some improvements or it is preferable to leave everything as it is. If there is a problem Google will report it and also offer some tips and solutions to proceed.
Use Blogger or Google Sites to create sites
If we use Blogger or Google Sites to manage the site, we don't have to do anything: Google has various tools to automatically optimize older sites, so that they can be displayed correctly even on smartphone and tablet screens.

Using Google's resources we will be able to create a mobile version of a site or blog easily and, in case of optimization problems, receive an alert with suggestions to follow to optimize the pages of the site or blog in question. To learn more we can also read our guides Add a custom domain on Blogger (address without .blogspot) e Create a commercial or professional site with Google Sites and Google Apps.
Use AMP technology
If we use WordPress or other website hosting services we can optimize a web page for use on mobile using the AMP framework, available for information from the official website.

This framework is powered by Google and allows you to harness the power of Google to automatically generate a page optimized for any type of screen, including smartphone and tablet screens. By uploading AMP to your site all visitors who will use a smartphone or tablet to click on a page of our site (starting from Google searches) will display an optimized version of the text, images and any other graphic element present on the site, so as to be able to obtain a good level of optimization even on old sites or sites that we have not treated for a while.
If we use Blogger or Google Sites the pages are already optimized and it might not be worthwhile to focus on AMP, but if we use WordPress as a site management system we can quickly integrate AMP using the official plugin.
Use responsive themes
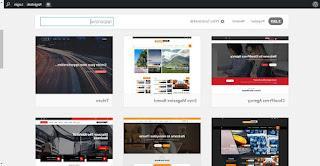
To create modern sites capable of automatically adapting to display on PC and mobile devices, we will have to change the theme of our site, focusing if possible on responsive themes.

If we use WordPress to manage the site, simply open the page dedicated to the themes and search with the responsive voice, so as to be able to choose a new graphic design for the site we manage or are creating, knowing that the layout will automatically adapt to the size. screen.
If we use Blogger or Google Sites all the basic themes are responsive, so we won't actually have to change anything or, if we've used a custom theme or layout in the past, go back to one of the basic themes to benefit from mobile optimization.
Conclusions
These are the main methods that we can use to create a mobile version of a site or blog that we are about to manage or that we have already managed for some time. Unfortunately we will not always be able to solve the situation with the tricks seen above: if the customizations made to the site are numerous (a proprietary theme, a site purchased from an external agency, etc.) it may be necessary always put your hand to the HTML code to achieve truly effective mobile optimization.
To learn how to optimize the sites yourself, we can read our guides Which programming languages used to make apps and websites e Sites with HTML and CSS guides, tutorials, code examples, online editor.
In another article, like create android apps for free and easily.
Create websites for mobiles and mobile phones, the mobile version of a website or blog