All modern browsers connect to the Internet by "communicating their personal details", that is, indicating to the website visited that we are using that browser to navigate. This information is called User Agent and each browser has a different one, so as to be able to display a warning in the event that we visit a page that is not optimized or that works badly with the browser in use (now it is increasingly rare as a possibility, but it cannot be completely excluded).
All modern browsers connect to the Internet by "communicating their personal details", that is, indicating to the website visited that we are using that browser to navigate. This information is called User Agent and each browser has a different one, so as to be able to display a warning in the event that we visit a page that is not optimized or that works badly with the browser in use (now it is increasingly rare as a possibility, but it cannot be completely excluded).The User Agent also changes from PC to mobile devices: a browser for smartphone or tablet will communicate its specific User Agent and, if the visited website has a page optimized for mobile, a reduced version will be loaded, often faster than the counterpart designed for common PCs.
In this guide, we will show you how to deepen the discussion on the User Agent e how to change it on any computer browser, so as to view the sites in an optimized version for mobile or for a particular type of browser (many sites are now only optimized for Chrome, while old sites may only accept Internet Explorer as User Agent).
How to change User Agent on PC
In this article we will show you why it can be very useful to change User Agent and we will also show you how to do it on the main browsers of Windows and Mac PCs, so that you can view the sites in mobile version for testing or to connect to the Internet while consuming the minimum of bandwidth. , loading the sites as fast as possible because they are in a reduced version.
Why change User Agent?
Changing User Agent means simulate connecting to a website with a different device than the one actually used. The User Agent is the information that the device communicates every time it requests the opening of a website, in order to obtain, if possible, the most suitable version of the site. For example a site like this, www.howtoviews.com, it looks slightly different when opened on a mobile phone than it does on a PC. Other sites much more important than this, however, can have a radically different functioning and just think, for example, of Facebook and Twitter which in the mobile version are much lighter and more essential.
Changing User Agent can be useful, mainly, for two reasons: first of all it is useful for developers and bloggers for try the mobile versions of the websites and see how they look on an iPhone, an iPad, an Android smartphone with a 6-inch screen, an Android tablet, etc.
For everyone, however, changing User Agent is useful for connect to the internet with your PC and open sites in mobile version, lighter and faster to load, especially when using a limited data connection, to consume less network bandwidth (for example even when using the smartphone as a modem).
Change User Agent with Google Chrome
Without the need to install anything, you can modify the Chrome User Agent from its development tools, which are opened by pressing the CTRL - Shift - I keys together or by clicking on the menu button by going to More tools -> Development tools. In the development tools box, at the top left, we press the button in the shape of a smartphone and tablet and select the device from the drop-down menu at the top: we can choose between Mid-tier Mobile e Low-end Mobile, so as to be able to simulate the presence of a mid-range or low-range Android smartphone. However, this setting is only temporary and only works when you keep the Developer Tools pane open.
To always keep active a User Agent other than the default one and see all the sites in the mobile version from a PC, we can install the User Agent Switcher extension for Chrome. With this extension it is easy to choose from which device to simulate the connection for all websites and you can choose whether to view a site in the iPhone version, in the Android version, in the iPad or tablet version or in the normal Desktop version.
Change User Agent with Mozilla Firefox
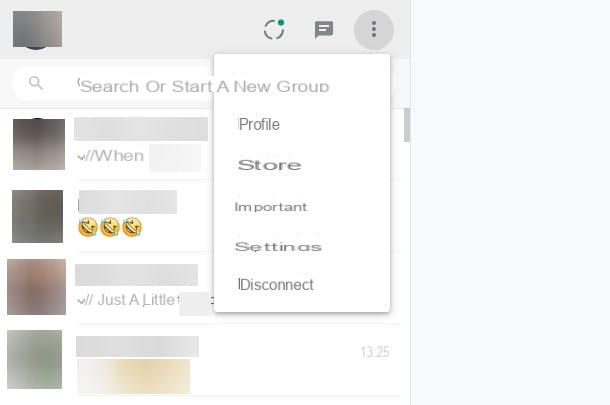
Change User Agent in Firefox it is possible using the configuration page; then open a new Firefox tab, write about: config in the address bar, press Enter and authorize where necessary. In the configuration page, go to the search field at the top, type useragent and then look for the general.useragent.override option which, probably, will not be present. To create this new item, click with the right mouse button on the white space of the about: config page, choose New -> String, choose general.useragent.override as the name and enter the string value of the chosen User Agent that for iPhone, eg:
Mozilla / 5.0 (iPhone; CPU iPhone OS 10_2_1 like Mac OS X) AppleWebKit / 602.4.6 (KHTML, like Gecko) Version / 10.0 Mobile / 14D27 Safari / 602.1
This setting will be active for all open sites and even after closing and reopening Firefox. We can find almost all the most common User Agents on this site.
For Firefox it is also possible to install a convenient and fast extension such as User Agent Switcher which allows you to modify the device dynamically.
Change User Agent to Microsoft Edge
Microsoft Edge, the browser found in Windows 10 based on Chromium, has a system for changing the User Agent similar to the one seen on Chrome: all we have to do is press the F12 key on the keyboard and, in the development tools screen that opens, press the smartphone icon at the top left and tablet and choose which User Agent to use (exactly as seen on Chrome).
If, on the other hand, we want to change the User Agent even outside the development console and choose a greater number of devices to emulate, we recommend that you install the extension User-Agent Switcher, present on the page dedicated to Extensions for Microsoft Edge.
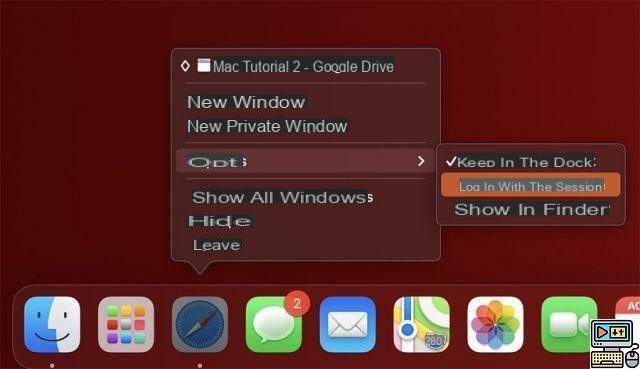
Change User Agent in Safari on Mac
This option is available in Safari's hidden development menu. To activate it, open the Apple browser, go to the Safari menu -> Preferences -> Advanced and activate the Show Development menu option in the menu bar. Now click on the Development menu and in the drop-down menu User agent we select the device from which you want to simulate the internet connection.
With the Other option, you can write the code of a different User Agent.
It should be noted that, by applying this change, the User Agent will be changed only for the current tab and not for the whole browser (opening a new tab will use the default one for Safari).
Conclusions
Changing User Agent is really very simple, since there are both integrated methods (development console) and convenient extensions, so that we can always exchange the way in which websites identify us when we browse.
With this mode it also becomes possible to exploit it smartphone as a modem for the PC o use the iPhone as a hotspot.
If we want to change the User Agent on our smartphone or tablet, so as to view the websites as if we were from a PC, we send you to read our guide Forcing a site's desktop mode on Android and iPhone.
How to Change User Agent to see sites in mobile version